Un sito web deve essere costruito avendo in mente gli utenti, nello specifico le Customer Personas, profili dettagliati dei propri clienti ideali: tali profili contengono informazioni socio-demografiche, ma soprattutto descrizioni dei problemi e degli obiettivi che gli utenti intendono raggiungere attraverso il sito.

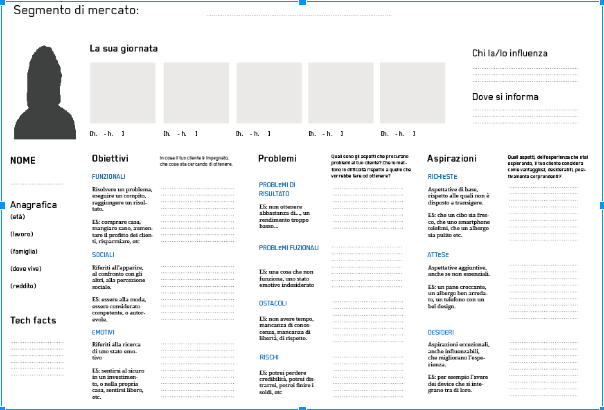
Scheda della Customer Persona

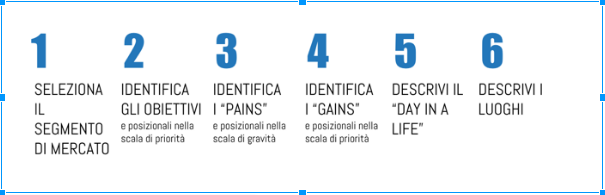
I 6 passi per descrivere il profilo psicografico e comportamentale della Customer Persona
Lo studio della Customer Persona permette di passare da una comunicazione product oriented, incentrata sulle caratteristiche del prodotto/servizio, a una comunicazione customer oriented, dove l’utente/cliente è posto al centro, e dove il sito diventa uno strumento che permette agli utenti di soddisfare i propri bisogni, secondo il principio del “Job to be Done”, formulato da Clayton Christensen.
Secondo tale principio, un utente non sceglie di affidarsi a un brand o un’azienda in base alle caratteristiche del prodotto, ma sulla base della rispondenza del brand alle proprie esigenze e bisogni, e in base a come può aiutarlo a “svolgere il lavoro” utile a raggiungere i suoi obiettivi. Una lezione che abbiamo imparato è che l’analisi, il design e lo sviluppo di un nuovo sito dovrebbe seguire questa impostazione: gli utenti usano una proprietà web in un processo decisionale che li porti al raggiungimento dei propri obiettivi.
Internet è un hub in questo processo.

Fonte: Google
“My new year’s design resolution is to make our users even happier by meeting with more of them and really looking into their problems with our product.”
– Lucas Sekula, Senior UX Designer at Typeform
L’approccio ideale, dunque, prevede, a partire dall’identificazione delle principali Customer Personas in target con gli obiettivi di business dell’azienda, i seguenti step, utili a definire precisamente i Job to be Done intorno al quale sarà progettato il design del sito web:
- rendere il problema esplicito;
- identificare il “lavoro da svolgere” per gli utenti, segmentati in cluster con caratteristiche simili (Personas);
- stabilire i criteri di performance;
- identificare i vincoli;
- analizzare lo scenario competitivo.
L’obiettivo di una buona User Experience
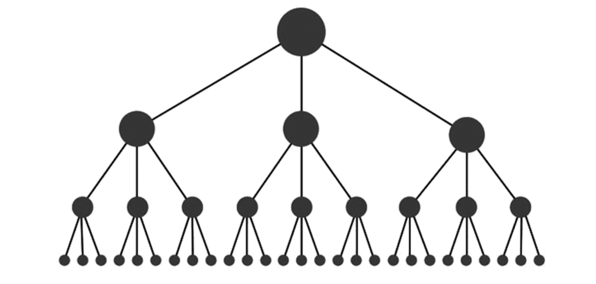
L’utente cerca on line ogni prodotto o servizio offerto dalla tua azienda usando percorsi diversi. Ogni prodotto o servizio quindi deve offrire una pagina di destinazione focalizzata, pertinente e rilevante. La struttura del sito web è come un albero. L’home page interessa agli utenti che cercano informazioni sul brand. I rami rappresentano le categorie di prodotto o servizio. Ma le foglie sono i vostri prodotti e servizi, che vengono indicizzati per le parole chiave più pertinenti secondo le ricerche degli utenti.
La struttura del sito web è uno degli aspetti cruciali per ottimizzare il posizionamento del sito sul motore di ricerca. Una buona struttura significa una grande user experience. Colori, fonti, grafiche, banner, immagini e gli altri elementi sono secondari rispetto alla struttura. Gli utenti cercano equilibrio, logica, devono trovare le cose proprio dove se le aspettano, dove le stanno cercando.
Una struttura accurata, gerarchica, logica, semplice (home – categorie – prodotti / servizi – pagine di supporto con contenuti) può offrire migliori performance in termini di SEO.

Struttura gerarchica di un sito web
Il miglior momento per sviluppare una struttura logica del sito è, naturalmente, prima di sviluppare il sito stesso. Purtroppo spesso il sito non viene considerato strategico, «basta essere online», e si delega l’attività al miglior preventivo.
La struttura del sito deve avere la stessa logica gerarchica. Ogni categoria (ramo) deve essere unica, ogni pagina deve corrispondere ad una categoria. Massimo 7 categorie principali, poi creare un nuovo livello gerarchico (a parte Amazon, Craiglist, etc). Se sotto una categoria ci sono 14 sottocategorie (foglie), e la media delle altre è di 3, cerca un bilanciamento migliore. Crea inoltre una struttura interna dei collegamenti logica, che facilitano la navigazione dell’utente, che aiuti l’utente ad informarsi navigando tra le pagine (fiori – rose – rose rosse).
Il focus delle attività di design e sviluppo, una volta completate le fasi di analisi delle Customer Personas e dei relativi Job to be Done, diventa permettere agli utenti di raggiungere i propri obiettivi con il minor numero di clic possibile.
Il successo dei principali tech giant presenti oggi sul mercato deriva dall’aver compreso questa esigenza degli utenti, e dall’aver sviluppato soluzioni ad hoc in tale direzione; di seguito alcuni esempi applicativi.
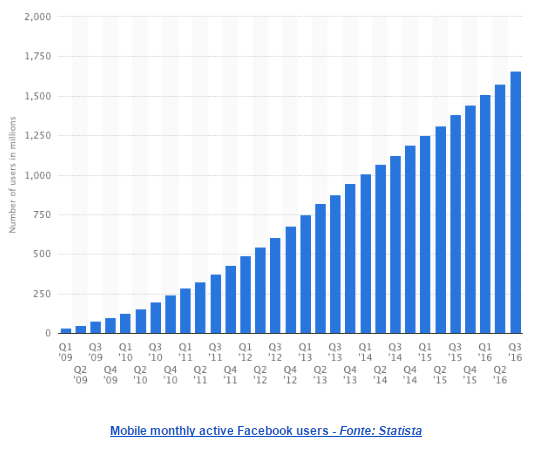
I dispositivi mobile sono la prima fonte di accesso a Facebook, infatti circa il 90% degli utenti attivi ogni giorno sul social network accede da smartphone/tablet, come dimostrato dal seguente grafico:

Mobile monthly active Facebook users - Fonte: Statista
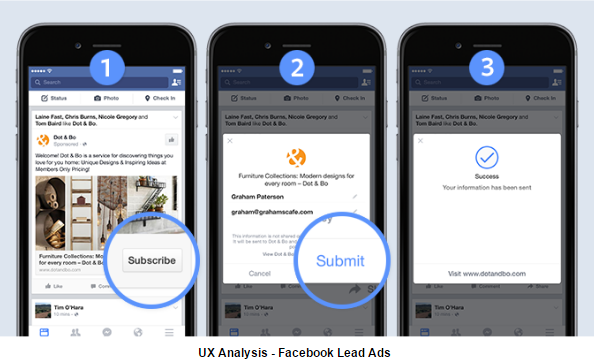
Alla luce di tale trend, per migliorare la User Experience degli inserzionisti (Customer Persona - A) e degli utenti interessati a entrare in contatto con le aziende in modo rapido e semplice (Customer Persona - B), è stato sviluppato un nuovo tipo di formato di annuncio, le Lead Ads, che in soli due step permettono all’utente di compilare un form di contatto e all’azienda inserzionista di generare un lead.

UX Analysis - Facebook Lead Ads
Land Rover, uno dei primi brand a testare il nuovo formato, ha ottenuto i seguenti risultati:
“Nei primi A/B test effettuati, le Lead Ads hanno permesso di aumentare il numero totale di lead ottenuti e migliorare notevolmente il tasso di conversione, riducendo il costo per conversione del 400% se confrontato con le precedenti tattiche di lead generation sui canali social.” - Kim Kyaw, Manager, Digital Marketing & Social Media, Land Rover.
Amazon
Il colosso dell’e-commerce, pioniere nel campo della user experience, investe continuamente in innovazione per permettere agli utenti di completare un acquisto nel modo più semplice possibile, e guidare un numero sempre maggiore di acquisti ripetitivi.
In quest’ottica vanno letti il brevetto sul processo di checkout in un singolo step (One Click Checkout) e l’introduzione dei Dash Button, che permettono di effettuare un acquisto ripetitivo di un determinato prodotto semplicemente premendo un bottone. Se sei interessato a migliorare le performance del tasso di conversione di un e-commerce, ti consigliamo vivamente di leggere l'articolo "How To Improve Your E-commerce Conversion Rates".
Uno dei primi brand a sfruttare l’innovazione sul processo di checkout introdotta da Amazon è stato Apple con iTunes, con il risultato di aver portato le vendite da $4M nel 2002 a $6.3B nel 2011.
Tali innovazioni rappresentano il cuore del sevizio Amazon Prime, i cui membri presentano un tasso di conversione pari al 74%, mentre la media globale per i siti di e-commerce è pari al 2,50%.
Vuoi migliorare la tua User Experience, leggi il nostro ebook per scoprire come personalizzarla grazie ai contenuti dinamici:

 Area Riservata
Area Riservata


